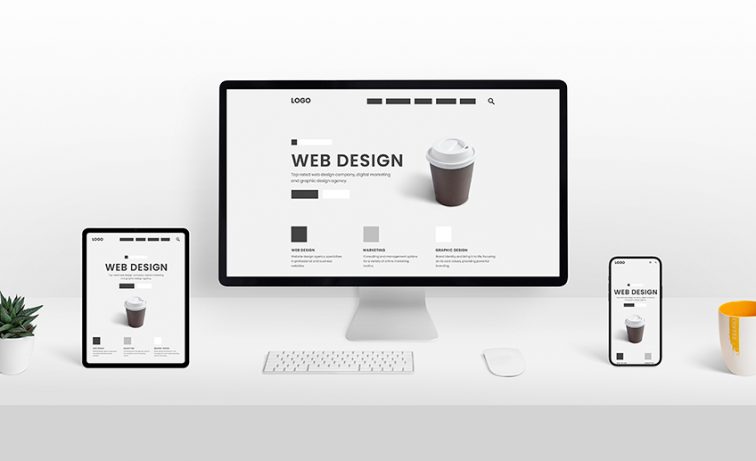
반응형 홈페이지란?
반응형 홈페이지란 접속자(사용자)의 화면 크기에 반응(Response) 한다고 해서 반응형 홈페이지라고 부르게 되었습니다.(Responsive Web)
즉 홈페이지의 사이즈(크기)가 사용자 화면 크기에 따라 줄었다 늘었다 하는 것입니다.
손쉽게 확인하는 방법은 반응형 웹으로 제작된 사이트에 접속해서 (예: 헬로웹 홈페이지) 브라우저 창 크기를 줄여보시면 됩니다.
모바일 홈페이지?
유독 국내에서 두드러지는 모습이 PC버전 홈페이지를 만들고 모바일 홈페이지를 별도로 구축해서 관리하는 것입니다.
모바일 홈페이지는 단순히 화면을 작게 만들고 내용을 축소해서 만드는 형태가 대부분 입니다.
그래서 더 자세한 내용을 보려면 하단에 위치한 PC버전 링크를 클릭해서 봐야하는데 이용이 불편하기 알아보기 어려운 경우가 많습니다.
또한 모바일 홈페이지 따로, PC홈페이지 따로 관리를 해야 하기 때문에 유지관리에 따른 시간과 비용 소모가 커지게 됩니다.
그러나 모바일 홈페이지가 스마트폰 전용 사이즈(500px 이하 작은 사이즈)로 제작되어서 대부분 태블릿 환경에는 맞지 않습니다.
이는 결국 태블릿 사용자에게 불편을 초래하는 요소이기도 합니다.

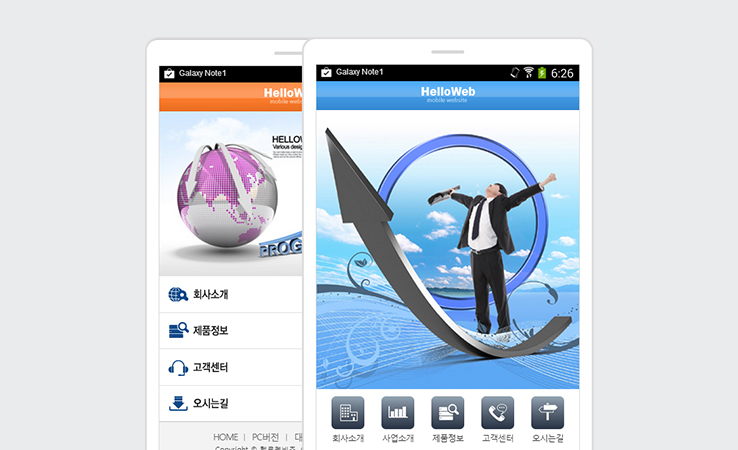
일반적인 모바일 홈페이지 디자인 입니다.
4~5개의 단순화된 아이콘 메뉴로 구성되어 있으며 컨텐츠 내용을 축소시켜 최소한의 정보만 전달합니다.
태블릿으로 보기에는 너무 작은 사이즈이지만, 태블릿 사용자 접속시 자동으로 모바일로 이동하게 되어 있어서 다소 불편을 초래하기도 합니다.

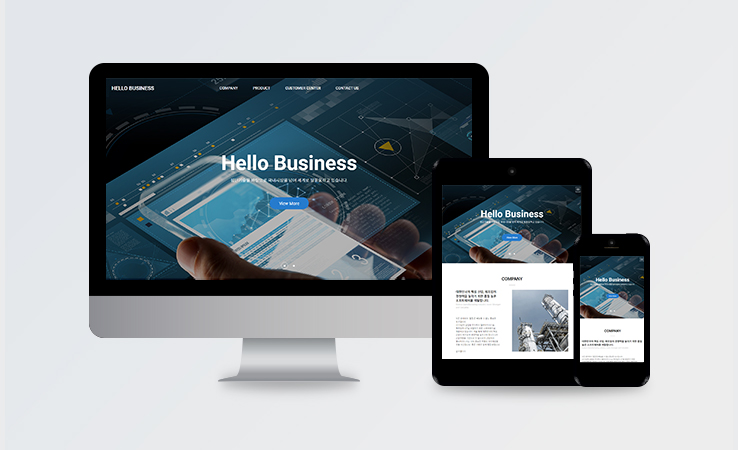
반응형 홈페이지는 신기술 입니까?
저희가 이렇게 반응형 홈페이지에 대해 소개하고 있지만 이것은 저희만의 기술도 아니고 신기술도 아니고 또한 특별한 기술이 아닐수도 있습니다.
이전과 같이 html 을 만들면서 css 파일을 만드는 과정에 반응형을 지원하기 위한 속성들이 추가된 것 뿐입니다.
그러나 사이즈를 고정으로 잡고 코드를 짜던 방법과 달리 유동성을 고려해서 디자인을 하고 코드를 짜고 각각의 디바이스에서 테스트 하는 과정은 쉽다고 보긴 어렵습니다.
저희 헬로웹은 2012년부터 반응형 웹 디자인에 대한 연구를 시작하여
2013년 반응형 CMS 개발에 착수하여 현재까지 수백여건의 반응형 홈페이지 제작 실적이 있습니다.

브라우저 호환성?
국내 사용자는 IE 사용자가 압도적이고 게다가 2014년 10월 현재 XP 서비스가 중단되었음에도 IE 7,8 사용자가 많은데 반응형 홈페이지로 만들어도 되나요?
라고 질문을 하실 수 있습니다.
또한 반응형 웹은 IE 8 이하 버전에서 안되기 때문에 아직 국내 환경에 적용하기는 적합하지 않다라고 타 에이전시 혹은 타 블로그에서 이야기를 하기도 합니다.
그런데 반응형 웹에서 모바일 사이즈는 IE 를 위한것이 아닙니다.
스마트폰 사용자를 위한 것입니다.
스마트폰에 탑재된 크롬(Chrome), 사파리(Safari) 등은 모두 반응형 홈페이지를 지원하고 있으니 문제될게 없습니다.
이상으로 반응형 웹 디자인에 대한 소개를 마치며 다음에는 국내 및 해외의 반응형 홈페이지 제작사례 몇가지를 소개하겠습니다.
감사합니다.