홈페이지 운영의 필수 기능 중 하나인 팝업 기능, 워드프레스에서는 어떻게 사용하고 계신가요?
오늘은 Popup Builder 플러그인을 소개하려고 합니다.
Popup Builder 플러그인은 무료 버전과 PRO 버전이 있지만 무료 버전도 꽤나 사용하기 편리하게 만들어져 있어 일반 사용자 분들이 사용하기에 좋은 플러그인입니다. 사용 방법은 아래와 같습니다.
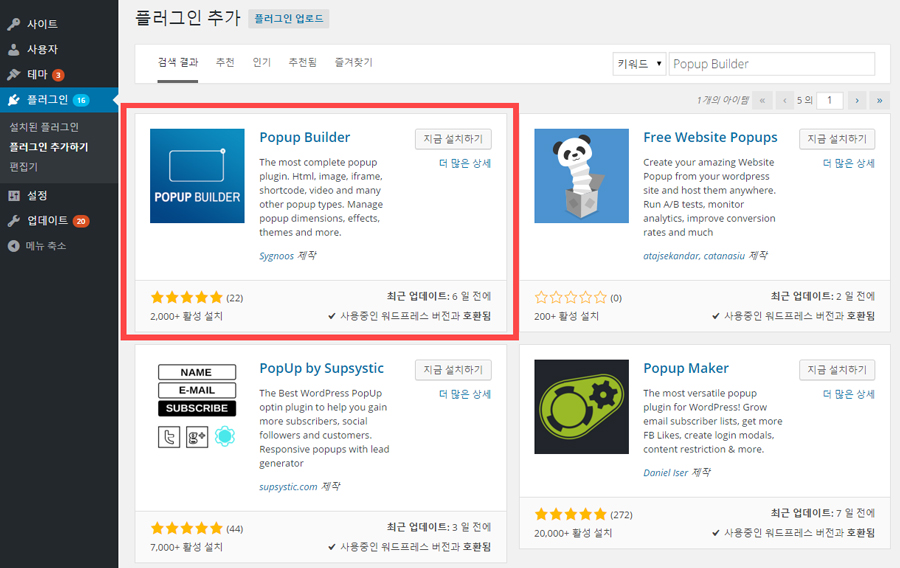
1. 워드프레스 관리자의 플러그인 – 플러그인 추가하기 메뉴에서 플러그인 검색창에 Popup Builder를 검색합니다. 지금 설치하기 버튼을 클릭하여 설치하고 설치가 완료되면 플러그인을 활성화시킵니다.

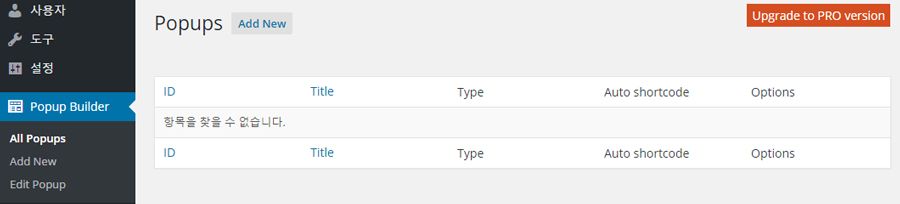
2. 플러그인이 활성화되면 관리자 메뉴에 Popup Builder 메뉴가 생깁니다. 메뉴를 클릭하여 들어가면 Popups(팝업목록) 메뉴가 보입니다. 제목 옆의 Add New 버튼을 클릭하여 새로운 팝업을 만들어 보겠습니다.

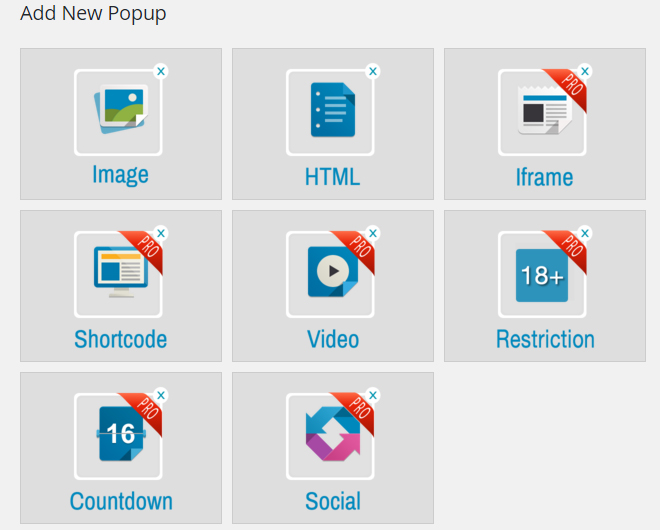
3. Image와 HTML, 그외 Iframe, Video 등 다양한 항목이 보입니다. 이중 무료버전에서는 Image와 HTML만을 지원합니다. 일반 사용자들이 가장 많이 사용하는 이미지 팝업을 살펴보겠습니다.

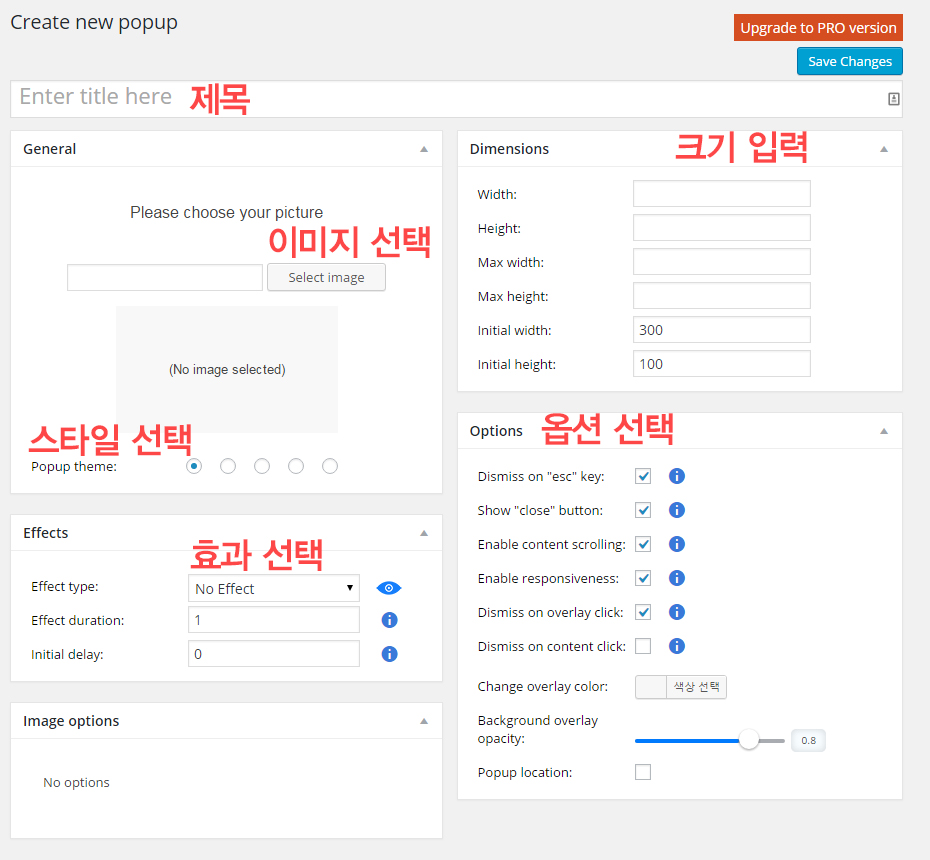
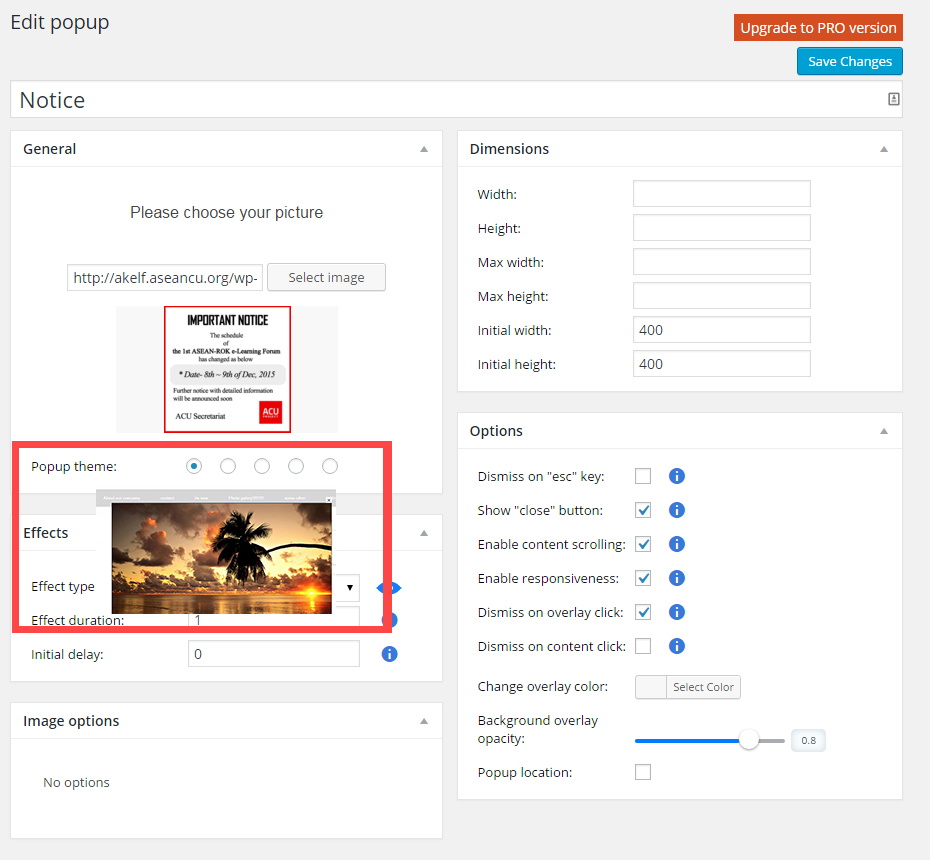
4. Image를 클릭하여 들어가면, Title, General, Dimensions, Effects, Options 등의 항목이 보입니다. 이중 목록에서 보여질 이 팝업의 이름을 제일 상단, ‘Enter title here‘이라는 칸에 입력합니다. General 파트의 Select image 버튼을 클릭하여 팝업으로 쓸 이미지를 업로드하고, Dimensions 파트의 Initial width(이미지 가로 사이즈), Initial height(이미지 세로 사이즈) 항목에 업로드한 이미지의 크기를 적습니다.

5. General 파트 하단의 Popup theme 항목의 동그라미에 마우스오버를 해보면 각각의 스타일이 이미지로 보여집니다. 원하는 스타일에 체크합니다.

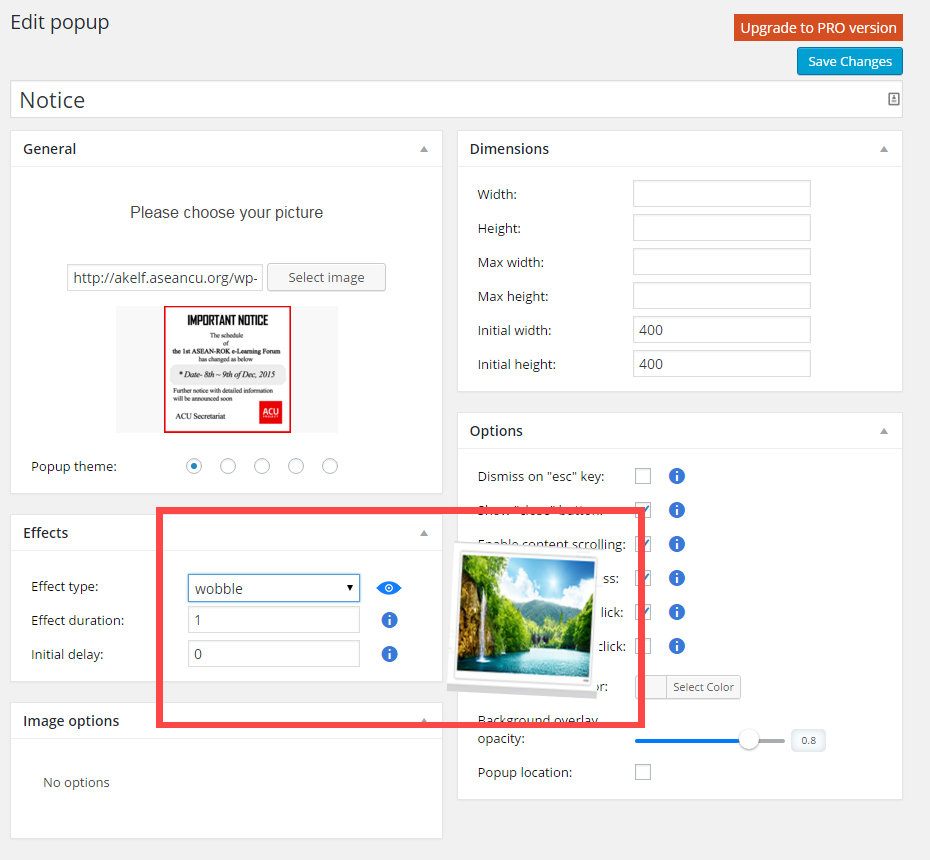
6. Effects 파트의 Effect type 항목에서 팝업창이 등장하는 효과를 선택할 수 있습니다. 드롭다운 양식에서 각 효과를 클릭하면 효과 미리보기가 오른쪽에 나타납니다. Effect duration 항목에는 효과가 몇 초동안 재생될지를, Initial delay 항목에는 페이지가 로딩되고 팝업이 나타나기까지 몇 초동안 지연시킬지를 각각 숫자로 입력합니다.

7. Options 파트에서는 각각의 항목을 적용할지 여부를 체크합니다.
- Dismiss on “esc” key : ESC 키를 클릭하면 팝업이 사라짐
- Show “close” button : 팝업창 안에 “close(닫기)” 버튼을 포함시킴
- Enable content scrolling : Dimensions 파트에 입력한 팝업창의 크기보다 컨텐츠가 큰 경우 팝업창내에 스크롤바가 생김
- Enable responsiveness : 윈도우 창 크기가 변화하면 팝업창 크기와 위치도 이에 맞춰 변화함(반응형)
- Dismiss on overlay click : 사용자가 팝업창 밖의 다른 영역을 클릭하면 팝업창이 사라짐
- Dismiss on content click : 사용자가 팝업창 내의 컨텐츠를 클릭하면 팝업창이 사라짐
- Change overlay color : 오버레이될 컬러 선택
- Background overlay opacity: 오버레이되는 배경의 투명도 선택
- Popup location : 팝업창의 화면 내 위치 선택
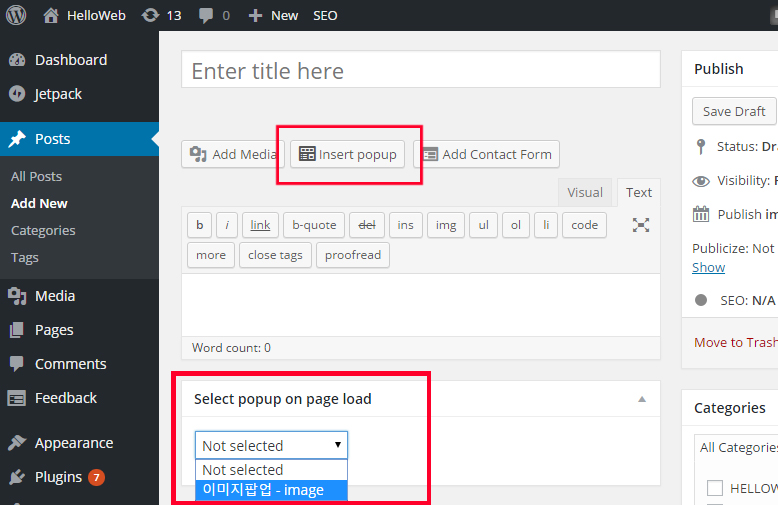
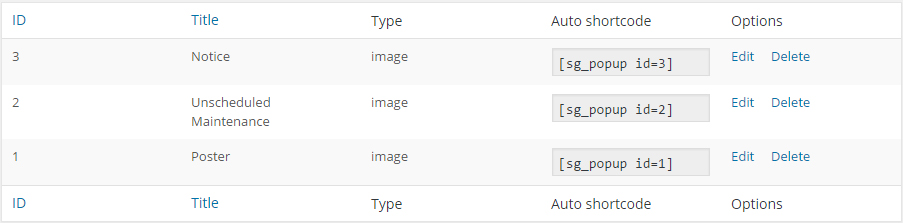
8. 모든 항목을 입력한 후 화면 오른쪽 상단의 Save Changes 버튼을 클릭하면 팝업이 저장되고 팝업 목록에 새로 만든 팝업이 나타납니다. Auto Shortcode란에 생성된 쇼트코드([sg_popup id=1])를 복사하여 원하는 페이지의 내용에 붙여넣기 하거나 해당 페이지의 편집기에서 설정합니다. 편집기 상단의 ‘Add Media’ 버튼 오른쪽에 생기는 ‘Insert popup‘ 버튼을 클릭하여 나오는 창에서 설정하거나 편집기 하단에서 ‘Select popup on page load‘ 셀렉트박스에서 원하는 팝업을 선택합니다.

홈 화면에서만 나오기를 원하는 경우 전면 페이지로 지정된 페이지에 쇼트코드를 입력하거나 셀렉트박스로 설정하고, 전체 페이지에서 팝업창이 보이기를 원한다면 테마의 footer.php 파일에 쇼트코드를 붙여넣기합니다. php 파일에 붙여넣기하는 경우 /body 태그의 앞에 <?php echo do_shortcode('[sg_popup id=1]') ?> 라고 붙여넣기 합니다.

모든 설정이 완료된 후 쇼트코드를 입력한 페이지를 보면 아래 그림과 같이 팝업이 나타납니다. 🙂