
워드프레스를 한 번만 설치하고도 여러개의 독립적인 사이트를 만들고 운영할 수 있는 멀티사이트 기능, 들어 보셨나요? 한 번에 여러 개의 독립적인 사이트가 필요한 경우 – 다국어 사이트, 계열사 사이트 등의 제작에 매우 유용하게 쓰이고 있는 기능입니다.
워드프레스 멀티사이트란? 자세히 보기 >>
오늘은 헬로웹의 제작사례 중 멀티사이트 기능에 가장 적합한 홈페이지의 제작사례를 통해 워드프레스 멀티사이트의 장점들을 자세히 소개해보려 합니다. 🙂
대학에는 수많은 학과들이 있고 일반적으로 학교 홈페이지 외에도 각 학과별 홈페이지가 있게 마련입니다. 이 학과별 홈페이지를 제각각의 사이트로 만든다면 학과별 특성이 잘 드러난다는 장점도 있겠지만, 여러 가지 단점 또한 존재합니다. 수십 개의 사이트를 개별적으로 제작하는 시간과 비용은 물론, 전체 사이트의 통합 기능의 구현, 사이트 전체 관리 등에 어려운 점이 있습니다. 다음 각각의 항목들을 통해 워드프레스 멀티사이트를 통한 홈페이지 제작의 장점을 설명해 보겠습니다.
※ 아래 설명에는 워드프레스 기본 기능 외에도 헬로웹의 자체 개발과 플러그인을 통해 구현한 기능들이 포함되어 있습니다.
1. 통합 관리 기능
최소의 시간과 비용으로 23개 사이트 관리하기
23개 사이트를 각각 제작하는 경우 전체 관리자는 23개의 FTP와 23개의 계정을 통해 23개의 사이트를 즐겨찾기해 두고 열심히 돌아다니며 관리해야 할 것입니다.
하지만 워드프레스 멀티사이트 기능을 이용한다면 그럴 필요가 없습니다. 하나의 계정으로 전체 사이트의 활동 상황을 점검하고 관리하기에 최적화 되어 있기 때문입니다.
한 사이트에 로그인 후 관리자 바를 통해 수십 수백 여개의 사이트를 통해 돌아다니며 관리할 수 있습니다.
모든 사이트의 테마와 플러그인을 따로 관리할 필요도 없습니다. 네트워크 관리자 메뉴로 이동하며 모든 테마와 플러그인을 통합관리할 수 있습니다. 당연히 워드프레스 코어 및 테마, 플러그인 등의 업데이트 관리도 한 곳에서 가능합니다. 😉

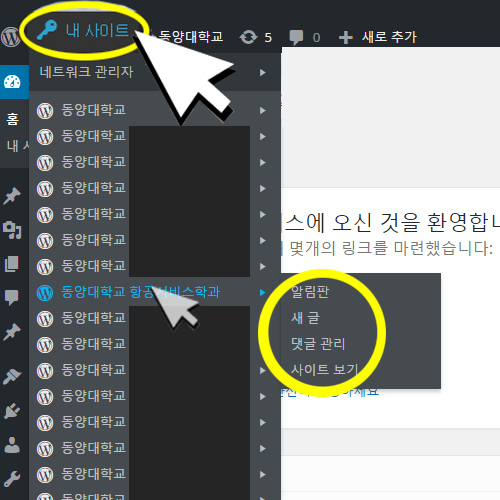
↑ 멀티사이트가 설치된 워드프레스 사이트의 Admin Bar에는 <내 사이트>라는 메뉴가 추가로 생깁니다.<내 사이트>라는 링크에 마우스오버하면 ‘네트워크 관리자’와 ‘내 사이트 목록’을 볼 수 있습니다. 목록의 사이트 이름에 마우스오버하면 ‘알림판, 새 글, 댓글관리, 사이트 보기’의 하위 메뉴도 나타나며, 그냥 사이트 이름을 클릭하면 해당 사이트의 관리자메뉴(알림판)으로 이동합니다.
2. 전체 공지 기능
한 번의 등록으로 전체 사이트의 공지 등록·수정하기
23개의 사이트가 각각 제작된다면 전체 사이트 관리자는 23군데 사이트를 돌아다니며 공지사항을 작성해야 합니다. 하지만 워드프레스의 멀티사이트 기능을 활용한 동양대학교의 관리자는 한 번의 업로드로 전체 사이트의 공지를 한번에 작성하고 수정하며 삭제할 수 있습니다.
따로, 또 같이
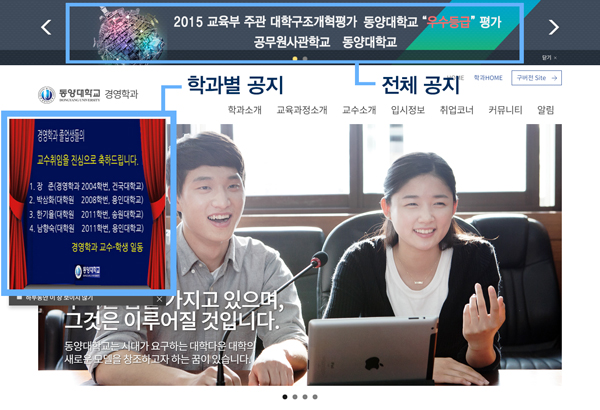
학과별, 즉 개별 사이트의 공지사항은 물론, 통합 공지 기능의 구현으로 다수의 사이트 관리에 드는 시간과 노력이 몇 배나 줄어듭니다.

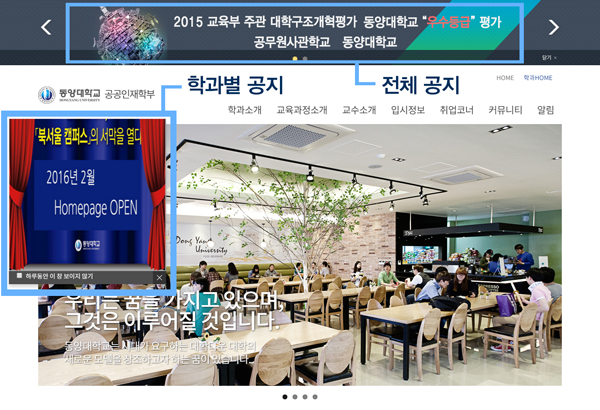
경영학과의 전체공지사항팝업(上)과 학과공지팝업(下)

공공인재학부의 전체공지사항팝업(上)과 학과공지팝업(下)
3. 테마를 이용한 템플릿 변경 기능
블로그 스킨처럼 홈페이지의 디자인 변경하기
만약 23개의 학과가 모두 같은 레이아웃을 가지고 있다면?
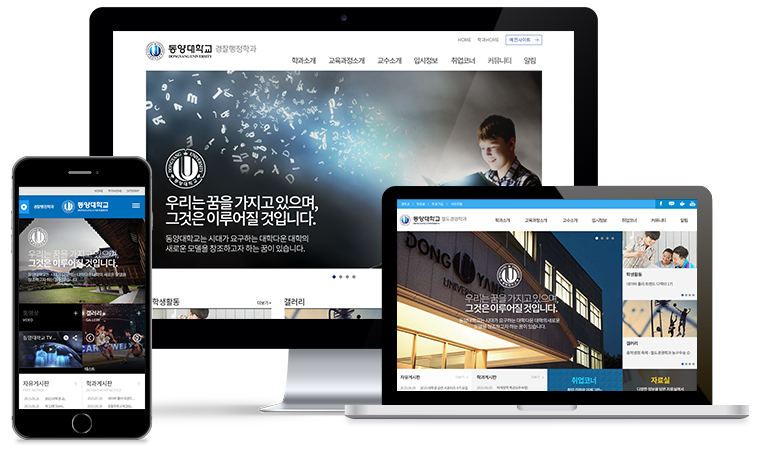
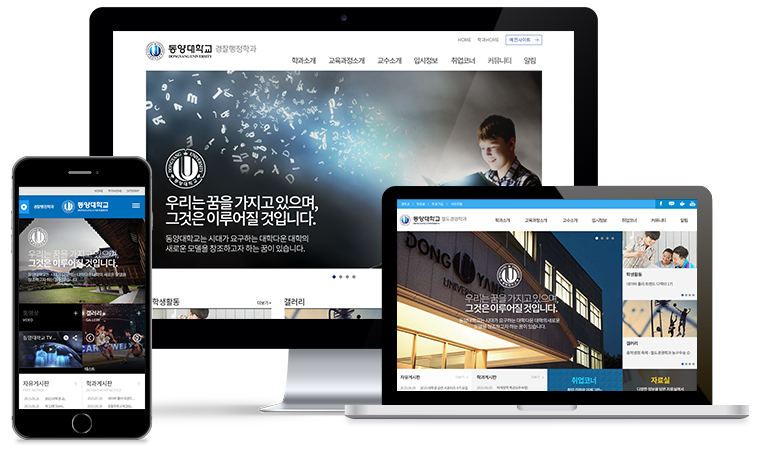
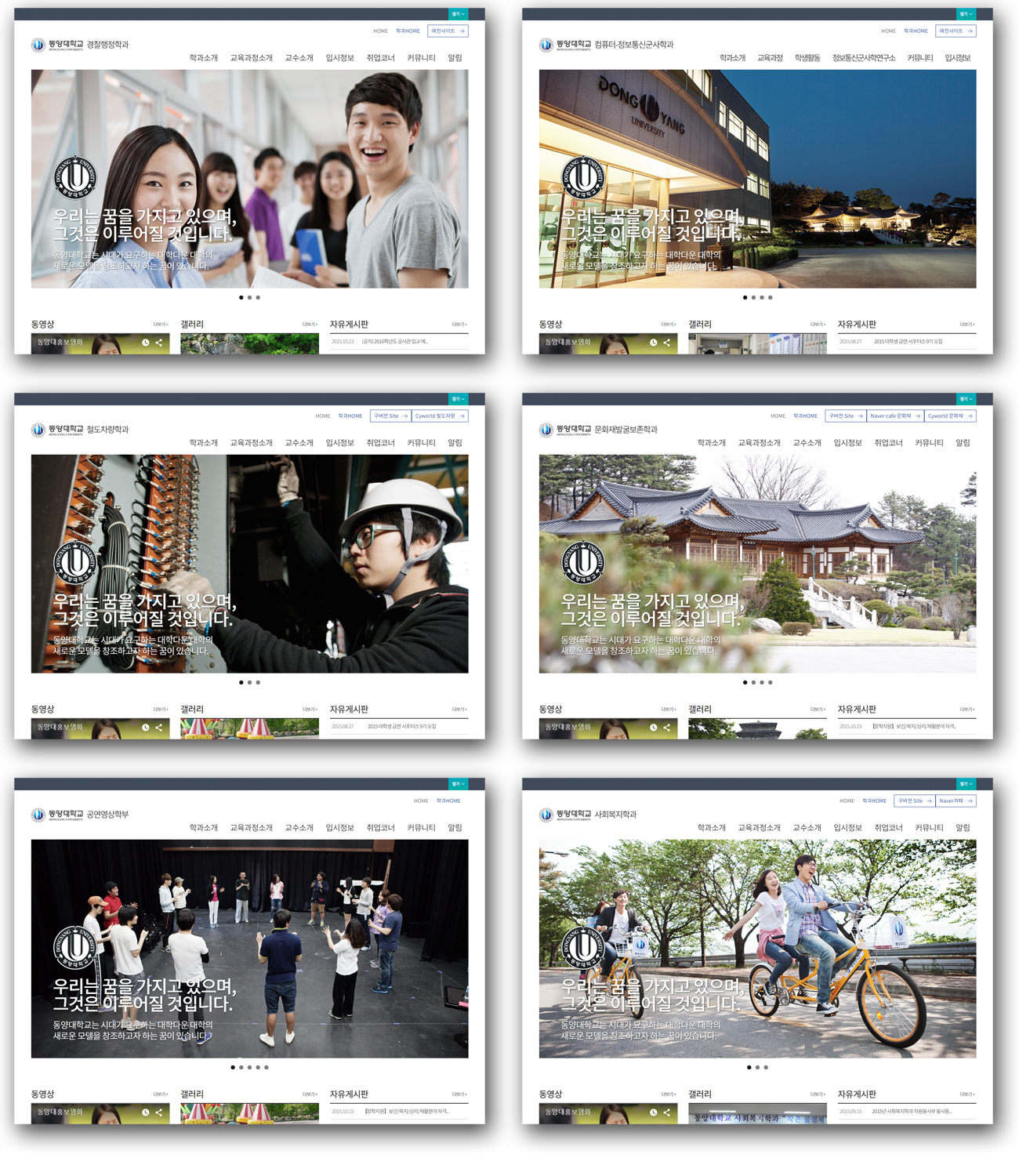
동양대학교 홈페이지의 경우, 사용자가 쉽게 수정할 수 있는 메인비주얼 편집기능을 제공하여 저마다 학과에 맞는 메인비주얼로 차별화하고 있습니다. 하지만 모든 사이트를 다 보게 된다면 메인비주얼의 변경만으로는 조금 부족하다고 느낄 수도 있겠죠. 

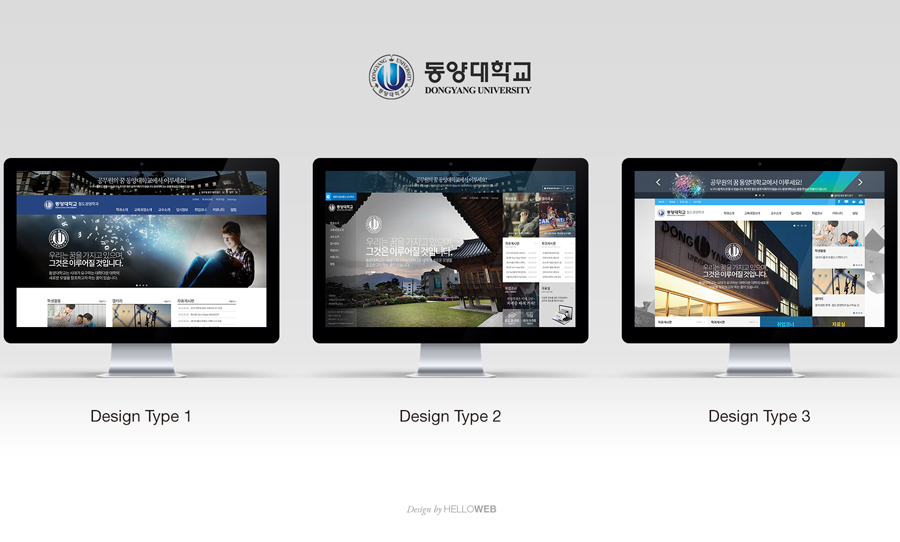
↑ 같은 레이아웃, 다른 메인 비주얼로 차별화된 동양대학교 학과 사이트들
그래서 동양대학교 학과 사이트 제작의 경우,
워드프레스의 자식테마 기능을 활용하여 템플릿 변경이 가능하도록 하였습니다.
한 개의 부모테마를 갖는 자식테마들의 경우 같은 템플릿을 사용하므로 테마 변경시에도 각종 테마 옵션 및 사이트 설정을 유지할 수 있습니다. 따라서 마치 블로그 스킨을 갈아끼우듯 레이아웃 변경이 매우 손쉽습니다. 테마 설정에서 테마 적용 후 메뉴위치 정도만 설정해 주면 홈페이지의 디자인이 완전히 변경되는 것이죠.


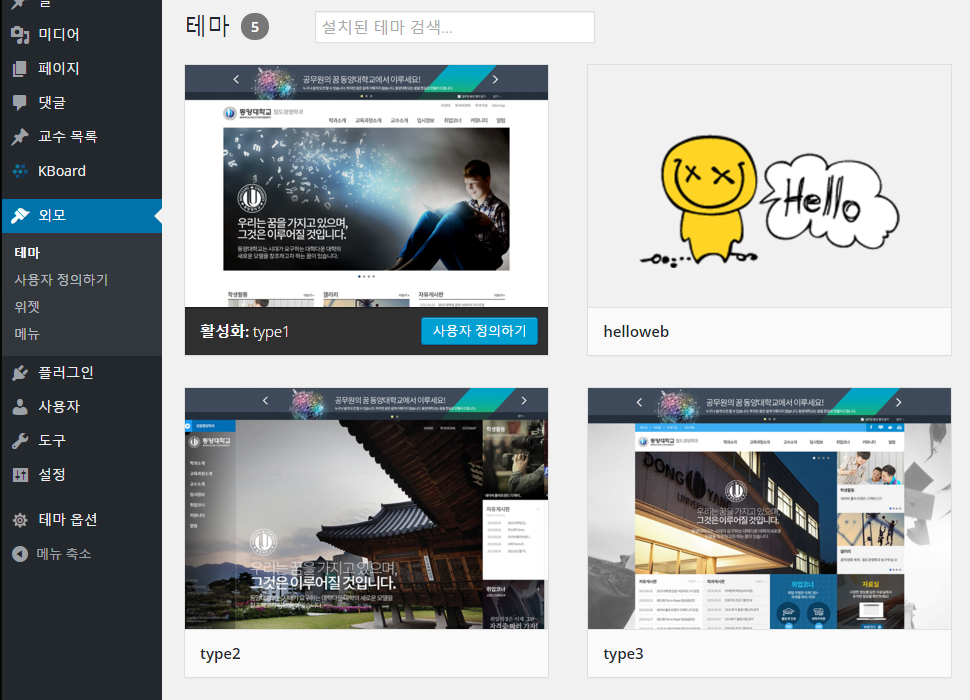
관리자의 테마 메뉴에서 부모테마(helloweb)와 자식테마들을 확인할 수 있습니다.
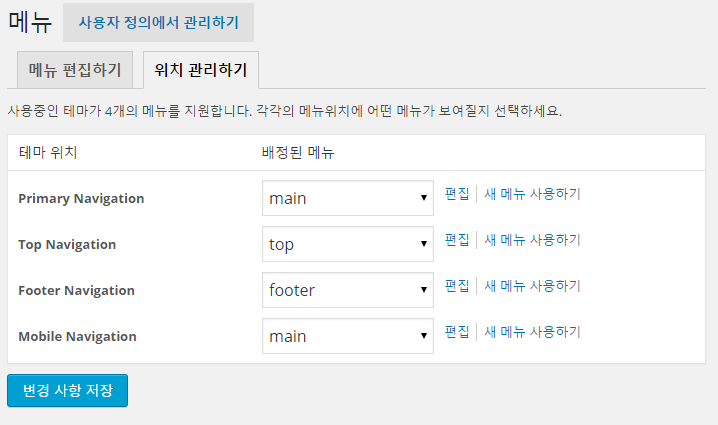
이중 하나를 선택하여 활성화시키면 바로 홈페이지의 레이아웃이 변경됩니다. 이후 홈페이지 관리자의 외모 – 메뉴 – 위치관리하기 에서 각 위치에 맞는 메뉴들을 지정해주기만하면 세팅이 완료됩니다. 😉
이를 위해 헬로웹에서는 3가지 타입의 테마를 제작했습니다.
와이드 화면에 어울리도록 큼직큼직하면서도 심플한 TYPE1, 어떤 디스플레이에도 맞춤으로 들어맞는 세로형의 TYPE2, 반응형에 최적화된 메트로 스타일의 TYPE3 테마를 제작하여 학과별 분위기에 맞춘 레이아웃을 선택하도록 하였습니다.

4. 사이트 복사 기능
클릭 한 번으로 새로운 홈페이지 만들기
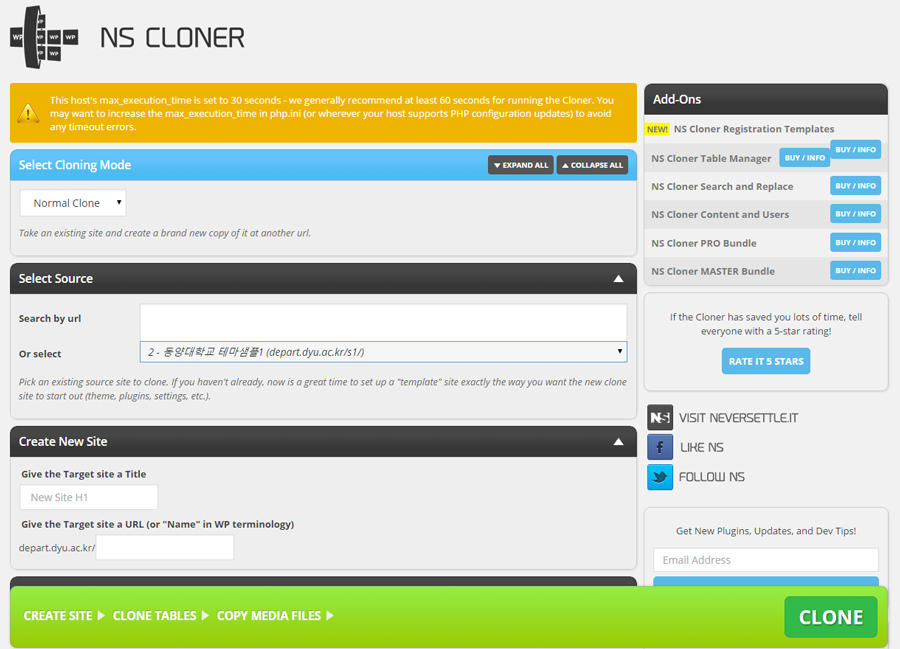
멀티사이트를 운영하는 업체의 경우, 사이트를 추가해야하는 경우가 종종 생깁니다. 다국어 사이트의 경우 몇 가지 언어가 추가되는 일이 있기도 하고, 동양대학교의 경우와 같은 대학교의 경우 새로운 학과용 사이트가 필요할 수도 있습니다. 이 경우 NS CLONER와 같은 블로그 복사 플러그인을 이용하여 간단하게 사이트를 복사하여 새로운 플러그인을 만들 수 있습니다. 멀티사이트 네트워크 내에서 복사할 사이트를 선택해준 후 새로운 사이트의 제목과 URL을 입력하고 CLON 버튼을 클릭하는 것 만으로 완전히 새로운 또하나의 사이트를 만들 수 있습니다.

이외에도 스타일(CSS) 수정시 간편함, 호스팅 비용의 감소 등 수많은 멀티사이트 이용의 장점을 찾아볼 수 있습니다. 나머지 장점들도 직접 운영해보며 하나씩 찾아보시는 것을 추천합니다. 🙂