홈페이지제작 잘하는 법, 웹디자인 트렌드
오늘은 웹 기획자나 마케팅 담당자 등 홈페이지제작업체를 선정중이거나 최신 웹 디자인 트렌드에 대해 알고 싶은분, 어떻게 하면 나의, 우리 회사의 홈페이지를 좋은 결과물을 만들어 낼 수 있는지 홈페이지제작업체에 요구할 사항이나 홈페이지제작업체선정시 고려할 내용들에 대해 이야기 해보고자 합니다.
아래 내용들에 대해 홈페이지제작업체의 포트폴리오가 해당이 되는지를 판단해 보시기 바랍니다.
주요 내용은 아래와 같습니다.
동영상을 활용
텍스트는 잘 보이게 과감한,큼지막한 글자크기 사용
비대칭 구조 배열
사이트맵 구조 단순화 / 길어진 페이지 구조와 클릭수 최소화
반응형 홈페이지
다양한 모션효과
실제 이미지들의 활용
위 내용들의 전체적인 내용이 포함된 사이트로 두산에너빌리티(https://www.doosanenerbility.com/kr) 홈페이지를 예시로 설명 드리겠습니다.
잘 제작된 홈페이지이므로 꼭한번 방문해 보시기 바랍니다.

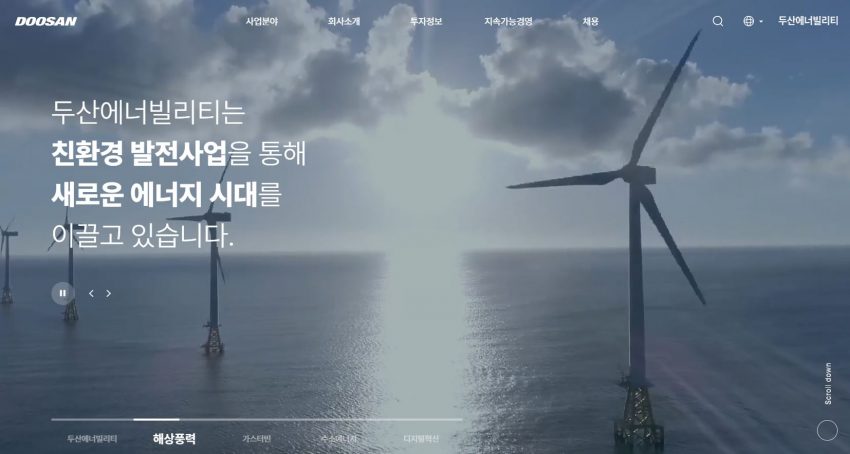
동영상을 활용
홈페이지 접속시 바로 동영상이 보입니다. 영상이 보이니 자연스럽게 영상을 보게 됩니다. 특히 영상을 처음보는 첫 방문자의 경우..
영상을 보면서 회사에 대한 개략적인 이해를 돕고 체류시간을 증가 + 회사에 대한 관심도를 증가시켜 줍니다.
고정된 이미지보단 이런 동영상은 시작적인 효과를 통해 재미요소를 주기 때문에 마케팅 성과를 달성하기에 유리합니다.
이와같은 동영상은 회사에 맞도록 직접 제작하기도 하지만 판매용 동영상을 구매하여 사용하는 경우도 많습니다.
가능하면 회사 홈페이지에 동영상을 포함하는 것을 고려해 보시는게 좋습니다.
텍스트는 잘 보이게 과감한,큼지막한 글자크기 사용
슬로건이나 기타 내용의 텍스트는 사람들에게 잘 보이게 크고 밝게, 굵게 넣는 것이 좋습니다.
배경 이미지에 가려 텍스트가 희미해 보이게 디자인 한다던지, 시각장애인이 인식하기 어려운 밝기나 색상을 사용하는 것은 안좋은 예시 입니다.
크고 진한 텍스트로 자신감을 표현해 줍니다.
또한 텍스트는 텍스트 형태로 제작되어야 합니다. 홈페이지에 접속 후 마우스 커서를 텍스트 위에 놓고 더블클릭 혹은 드래그를 하면 텍스트를 복사할 수 있습니다.
텍스트를 이미지파일에 삽입하여 제작하는 경우는 텍스트 드래그 및 복사를 할수가 없습니다.

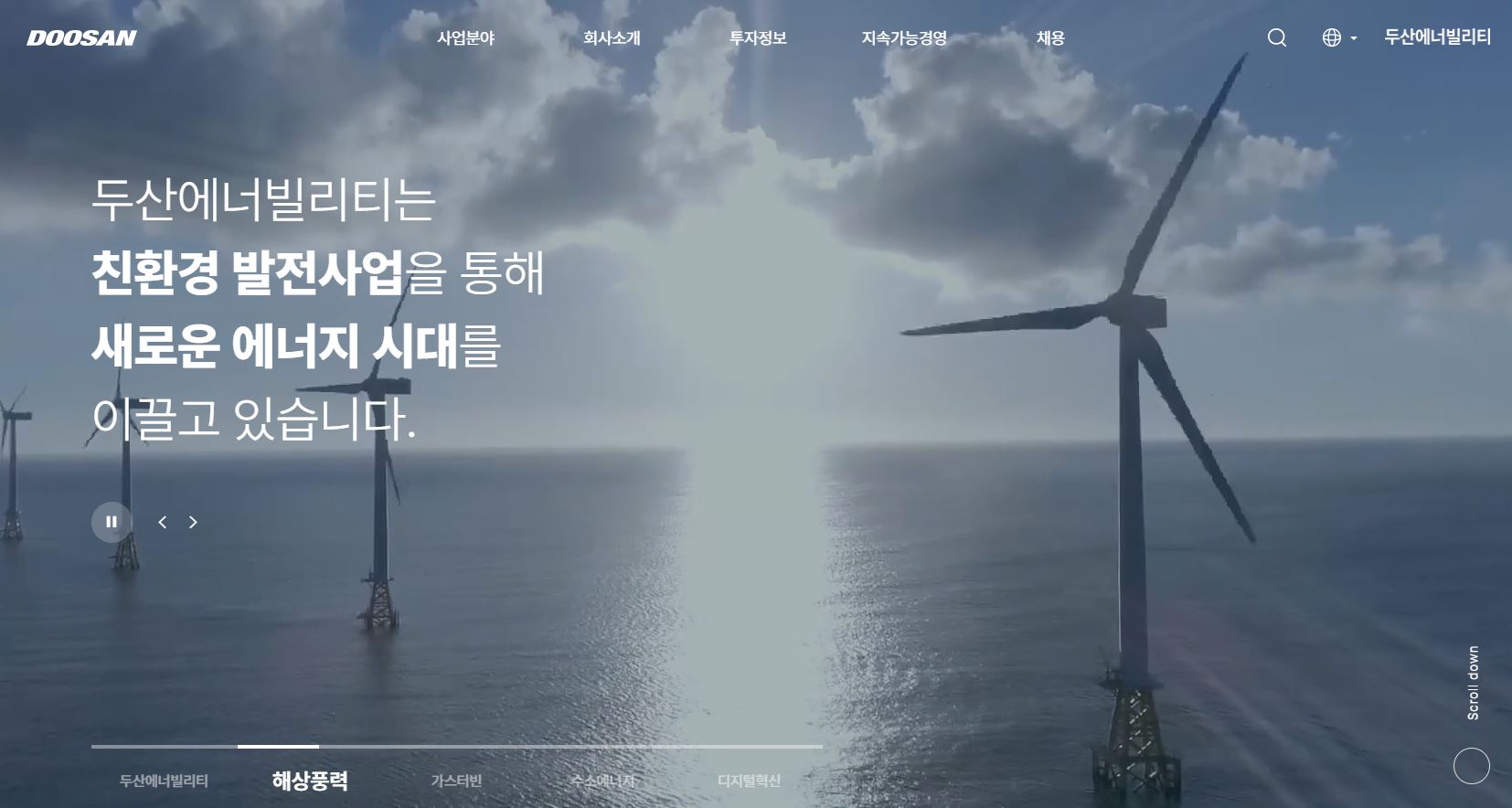
비대칭 구조 배열
위 이미지 처럼 각 요소들(Elements)를 직선에 나란히 배치하지 않고 비대칭 구조로 요소를 배치합니다.
이런 전략적인 구조를 배열하여 주목도를 향상시켜 줍니다.
특별한 기술을 사용한것은 아니지만 직선에 일렬로 배치되는 형태보다 시각적으로 부각되어 보입니다.
우측 아래 부분을 보시면 아래에도 뭔가가 있음을 암시하여 스크롤을 유도해 줍니다.
사이트맵 구조 단순화 / 길어진 페이지 구조와 클릭수 최소화
클릭 피로도 라는 말이 있습니다. 복잡하게 나누어진 사이트맵 구조로 홈페이지가 제작되어 있으나 클릭하면 별다른 내용 없는 짧은 내용이 나오는 형태의 홈페이지 입니다.
정보에 대한 접근은 클릭보다 상하 스크롤이나 키보드의 Home / End, Ctrl+f 눌러서 검색이 쉽습니다.
단순한 조직도 이미지를 위해 별도의 조직도 페이지를 만들기 보단 Vision, Ceo 인사말, 조직도 등을 한페이지에 두면 클릭 피로도를 줄일 수 있습니다. 때문에 짧고 단순한 페이지는 다른 페이지와 합치는걸 고려하고 각 페이지 내용들은 가능한 좀더 자세하게 이미지와 텍스트, 동영상 등을 활용하는게 좋습니다.

반응형 홈페이지
반응형 홈페이지는 데스크탑,태블릿,모바일 등의 어떤 기기에서도 호환이 가능한 홈페이지 입니다.
국제적인 트랜드가 된지는 상당히 오래되어 Mobile first 를 외치던 2012~13년경부터 국제 트랜드가 되었습니다.
국내는 그때만해도 모바일 홈페이지를 별도 제작(데스크탑 버전보다 단순화된 축소 버전, PC버전 링크를 별도두었음) 하곤 했으나 저희 헬로웹은 그 당시부터 적극적으로 반응형 홈페이지를 구축해 왔습니다.
PC에서 홈페이지에 접속 후 웹브라우저의 가로 사이즈를 축소시켜보면 브라우저 가로 사이즈에 맞추어 컨텐츠 사이즈도 축소되는걸 보실 수 있습니다.
축소되지 않고 고정되어 있어서 가로스크롤이 생기면 반응형 홈페이지가 아닙니다.
다양한 모션효과
다양한 모션효과를 적용하여 컨텐츠를 보는 즐거움을 증가시켜 줍니다.
동영상 효과와 마찬가지로 정적인 컨텐츠 보단 이런 모션효과로 보는 재미를 추가해주면 홈페이지 접속자의 체류시간을 증가시켜 줄 수 있고 이는 홈페이지를 통한 목적 달성을 높여줄 수 있습니다.
회사를 숫자로 표현해 주는 컨텐츠들, 예를들면 설립 15년차, 완료프로젝트 3,250개 이런 숫자들을 애니메이션 효과로 카운팅 되는 효과를 넣어주면 더욱 부각시킬 수 있습니다.
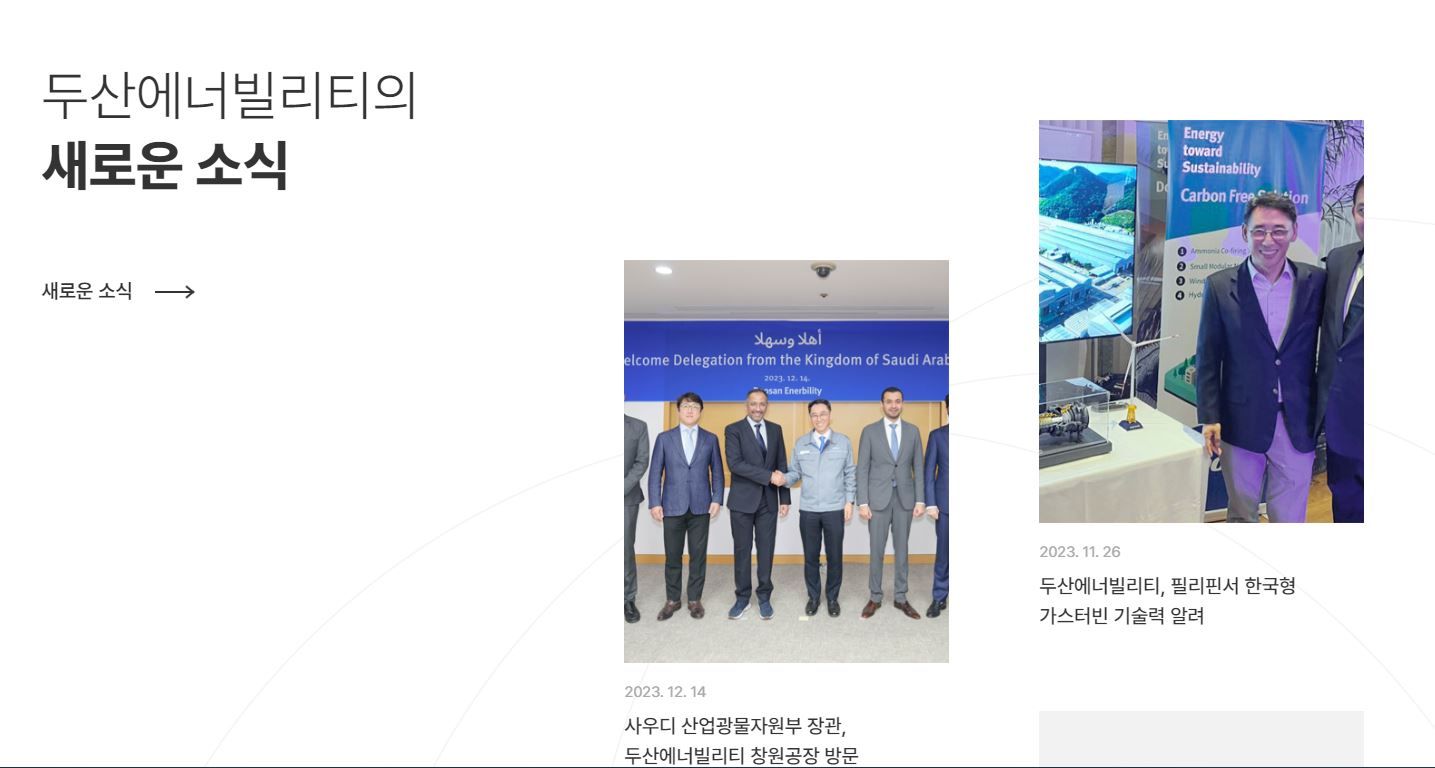
실제 이미지들의 활용
예전에는 이미지 판매 사이트를 통해 추상적인, 회사와 직접적인 관련이 없는 이미지들을 사용하여 홈페이지를 제작하는 경우가 많았습니다.
물론 지금도 요소요소에 사용되긴 하지만 최근엔 회사 전경 이미지, 사무실 및 공장 사진, 제품 이미지, 직원 사진 등을 적극 활용하는 추세 입니다.
당연한 말이지만 추상적 이미지보다 실제 사진들이 신뢰성을 높여주기 때문 입니다.

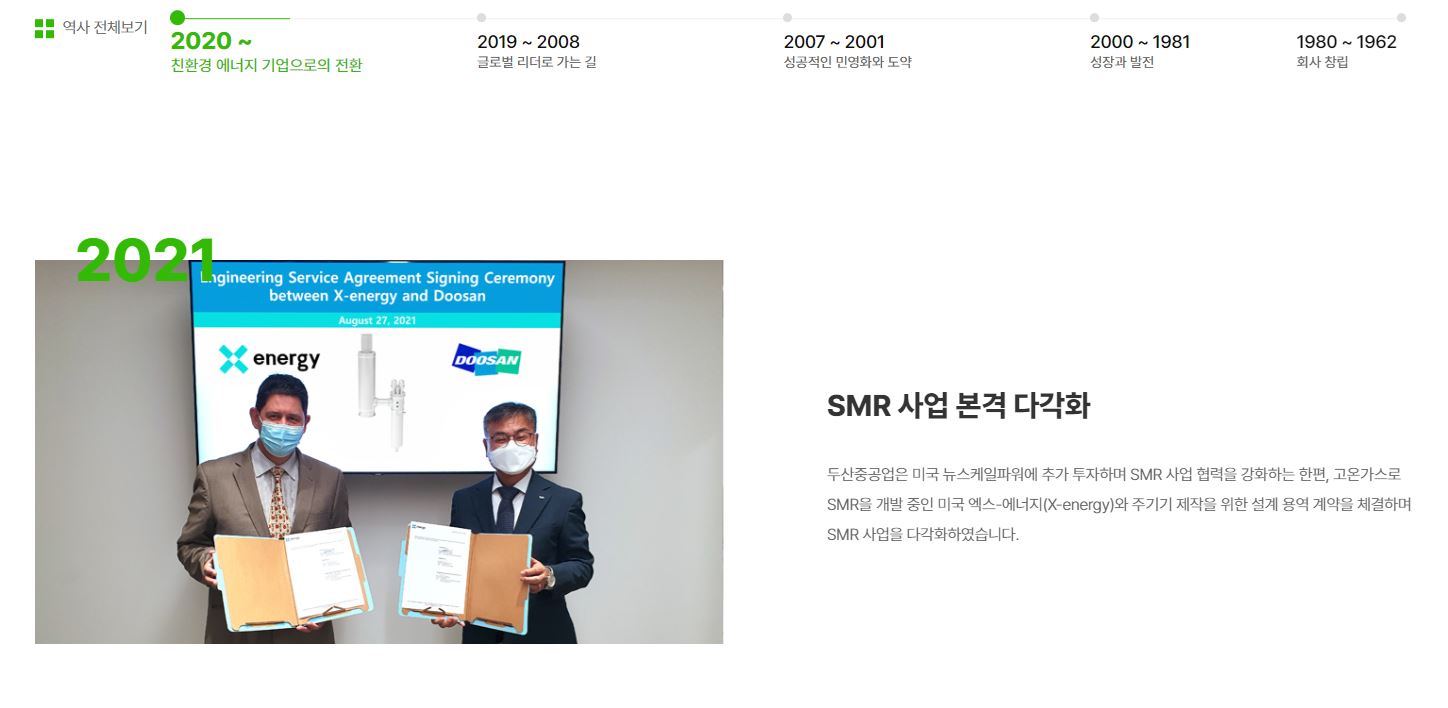
이외에 두산에너빌리티 홈페이지의 연혁 페이지도 참고하시면 좋습니다.
명칭부터 연혁이라는 말 대신 역사로 표현하였습니다.
각 시기별 사진과 내용, 모션효과 등을 사용하여 멋지게 제작되었습니다.
숫자로된 연도와 텍스트만 나열된 연혁 페이지보다 훨씬 좋지 않습니까?
이상으로 홈페이지제작 업무를 담당하는 웹 기획자, 마케터 등을 대상으로 웹디자인 트렌드 및 홈페이지제작시 고려할 요소 등에 대해 설명드렸습니다.
홈페이지제작 문의를 하시려면 아래 링크 이용 부탁 드립니다. 감사합니다.