이번 리뉴얼은 2011년 3차 리뉴얼 이후 4번째 리뉴얼 입니다.
이번 리뉴얼은 기술적,기능적인 몇가지 특징들이 있는데요.
이는 아래와 같습니다.
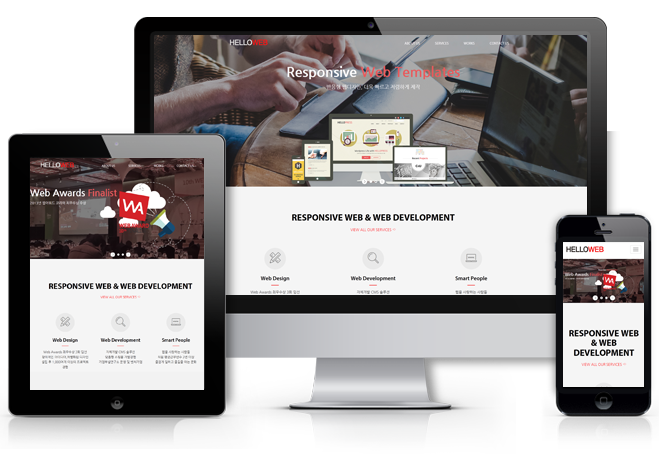
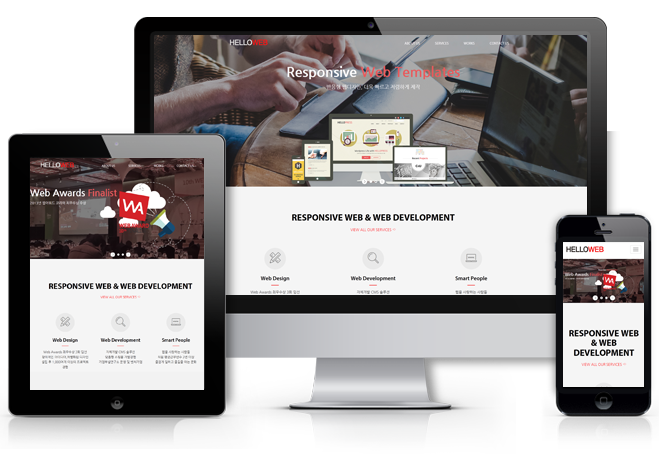
1. 반응형 웹으로 리뉴얼
저희 헬로웹은 2012년 부터 반응형 웹을 연구해 왔습니다.
특히 세계적으로 가장 많이 사용되는 프레임워크인 부트스트랩(Bootstrap)을 사용하여
반응형 템플릿을 제작하였는데요,
이번 홈페이지 또한 마찬가지로 반응형 웹으로 제작되었습니다.
2. 사이즈의 변화
웹사이트의 기본 표준 사이즈는 980px 로 가장 많이 사용되던 사이즈 였습니다.
그러나 20인치 이상의 모니터 사용이 대중화되고 반응형 웹이 등장하면서 사이즈에 대한 변화가 생겼습니다.
1980px 의 해상도를 사용하는 사용자에겐 980px는 너무 작은 사이즈였던 셈이지요.
그래서 기본 사이즈를 Full Size 형태로 제작하는 형태의 디자인이 생겨나기 시작했습니다.
전문 용어로 parallax scrolling 이라고 부르기도 합니다.
이에 대한 몇가지 예시는 아래 링크를 참고해 주세요.
• 46가지 parallax scrolling websites 예시 – 출처 creativegblog.com
현재는 이런 Full Size 형태로 제작하거나 1,140px 로 제작하는 경우가 많습니다.
1,140px 이 점차 표준화 되어 가고 있는것 같습니다.
부트스트랩(Bootstrap) 또한 1,140px을 기본 사이즈로 설정되어 있습니다.
저희도 이번 리뉴얼에서 1,140px 로 제작했습니다.
3. 컨텐츠의 변화
전반적으로 딱딱한 느낌보다는 부드러운 느낌을 주고자 하였으며 이를 통해 좀더 친근한 느낌을 주고자 했습니다.
페이지 구성을 단순화 시켜서 메인페이지를 제외하고 4페이지로 구성했습니다.
컨텐츠에 집중시키기 위해 좌측메뉴를 사용하지 않고 컨텐츠 사이즈를 크게 잡았습니다.
그럼 각각의 페이지별로 간단한 설명을 하겠습니다.
About Us Page
About Us 페이지에서는 전체 직원의 사진과 간략한 프로필을 포함했습니다.
흔히 넣는 About Us page 구성, 즉 회사소개 페이지 구성이
인사말, 연혁, 조직도, 오시는길 이런 형태인데 사실 형식적이라는 느낌이 들뿐만 아니라
내용도 짧다보니 대부분 이런 내용은 잘 읽지 않게 되는게 일반적인것 같습니다.
또한 이런 구성은 클릭 피로도를 증가시키는 요인이 되기도 합니다.
때문에 이번 리뉴얼에서 모든 페이지는 1페이지로 구성하고 좌측메뉴는 사용하지 않았습니다.
Service Page
Services 페이지에서는 우리가 하는 일이 무엇인지 먼저 명확히 알려드리기 위해
상단 슬라이드 부분에 Makes Beautiful Websites 문구를 넣었습니다.
그리고 반응형 웹 템플릿들과 저희가 가진 장점들을 간략히 기술했습니다.
그리고 아래 부분에는 About Us 페이지 링크를 삽입하면서 어두운 도시 이미지에
눈이 내리는 효과를 추가했습니다.
Works Page
Works 페이지는 포트폴리오 소개 페이지 입니다.
수백여개의 포트폴리오가 있는데다 지속적으로 업데이트가 필요한 페이지 이기 때문에
어떻게 화면에 보여줄 것인지 고민이 많았습니다.
결론은 업데이트를 쉽게 할 수 있도록 하고 제작한지 오래된 사이트는 올리지 않는 것으로 결론지었으며
스크롤 해서 내리는 중간에 지루함을 조금 덜어주기 위해 중간에 Our Archivements 컨텐츠를 추가했습니다.
Contact Page
마지막은 Contact 페이지, 견적문의 페이지 입니다.
도시의 야경 이미지를 Full Size 로 배경으로 하고 입력 칸들은 크게 넣었으며 입력항목을 단순화 시켰습니다.
Alert 창을 사용하지 않고 별도의 Validation 기능을 넣어서 입력이 안된 컨텐츠는 친절히
설명해 주는 역할을 하고 있습니다.
이상으로 대략적인 헬로웹 홈페이지 리뉴얼 작업에 대해 기술했습니다.
많은 관심 부탁드립니다.
감사합니다.