홈페이지제작시 알아두면 좋은것들(용어정리)
저희 헬로웹은 2009년 설립하여 수만은 홈페이지제작 상담을 진행해 왔는데요,
홈페이지제작시 알아두면 좋은 몇가지용어들을 정리하여 설명 드리고자 합니다.
아래 사항들을 알아두시면 홈페이지제작업체에 문의 및 상담시 도움이 되실 수 있을겁니다.
가능한 쉽게 설명드리려 노력하겠습니다.
도메인
웹호스팅
사이트맵
페이지수
메인페이지
서브페이지
참고사이트
반응형 홈페이지/모바일 홈페이지/적응형 홈페이지
보안인증서 SSL

도메인
도메인은 홈페이지의 주소, URL 을 의미합니다.
헬로웹의 경우 helloweb.co.kr 을 입력하면 저희 홈페이지로 접속이 됩니다.
도메인명 hellowewb.co.kr 은 저희가 구매하여 사용중인 것으로 1년 단위로 연장을 해야 합니다. 1년,2년,3년 등으로도 연장이 가능합니다.
위 도메인은 헬로웹에서 구매하여 사용중이기 때문에 기간이 만료되기 전까지 다른 업체나 개인이 구매 및 사용이 불가능 합니다.
즉, 내가 원하는 도메인이 있어도 다른 업체나 개인이 사용중이면 사용하실 수 없습니다.
사용 가능한지 여부는 도메인 등록 등의 키워드로 검색하시면 많은 업체를 보실 수 있고 대표적으로
후이즈(www.whois.co.kr) , 가비아(www.gabia.com) 등에서 확인 가능합니다.
* 도메인은 만료 약 2개월전 등록된 이메일로 만료 안내 이메일이 발송 됩니다. 연장료 미납으로 연장이 되지 않으면 만료 후 타업체에서 사용이 가능한 상태가 되므로 만료되지 않도록 주의가 필요합니다.
서브 도메인이란?
도메인은 도메인 명칭 – 위의 경우 helloweb 과 .co.kr 혹은 .kr , .com , .org 등으로 도메인 명칭 + 부가정보 형태로 구성됩니다.
서브 도메인은 도메인 명칭 앞에 원하는 서브 도메인명을 사용하는걸 말합니다.
예를들면 helloweb.co.kr 을 구매하여
bs01.helloweb.co.kr
bs02.helloweb.co.kr
등으로 서브 도메인을 만들어 무한정 연결할 수 있습니다.
헬로웹은 도메인 1년 무료 서비스와 네임서버 및 서브 도메인 관리 서비스를 무료 지원해 드립니다.

웹호스팅
도메인을 구매하면 홈페이지와 연결(connect) 을 해야 합니다.
기본적으로 도메인 구입 사이트의 임시 페이지 기본으로 연결됩니다.
개인 PC에 각종 사진과 자료들을 보관하듯이 홈페이지도 이미지 파일, 각종 소스파일, DB 등을 저장할 공간이 필요하고 24시간 서비스가 되야 하므로 각종 전원장치, 운영체제와 소프트웨어가 필요합니다. 이를 서버라고 합니다.
이를 혼자서 구축하려면 많은 비용이 발생하므로 하나의 서버에 여러개의 홈페이지를 운영할 수 있도록 하는데 이를 웹호스팅 이라고 합니다.
사무실과 비유하자면 큰 빌딩을 지어서(서버) 여러개의 층과 호실로 나눠서(웹호스팅) 필요한 만큼 사용한다고 보시면 됩니다.

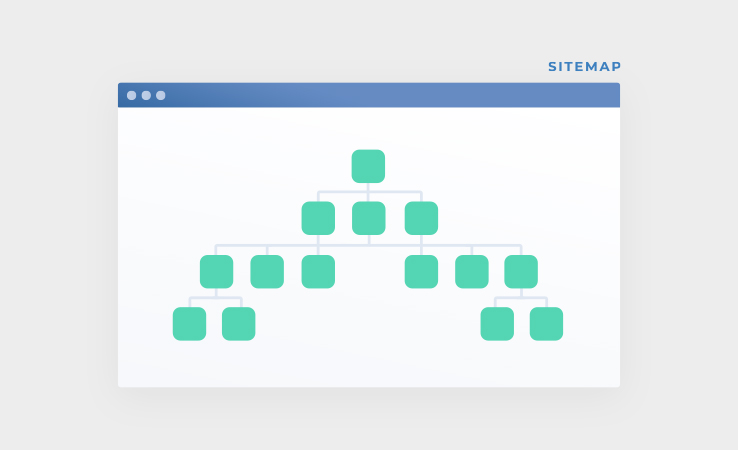
사이트맵(Sitemap)
사이트맵은 홈페이지 메뉴 구성이라고 보시면 됩니다. 책에 보면 목차가 있고, 빌딩에도 호실 안내판이 있듯이 홈페이지에 어떤 내용들이 담겼는지 이를 알려주는 소제목 리스트 라고 보시면 됩니다.
내 홈페이지에 어떤 내용을 담을지 메뉴 리스트를 정하고 리스트에 맞게 세부 내용을 정한다고 보시면 됩니다.
분류는 보통 1차(대제목), 2차(소제목) 혹은 3차, 4차까지도 필요에 따라 구분할 수 있습니다.
그러나 너무 복잡한 분류는 혼란스러울 수 있으므로 가급적 간결한 구조가 이해하기 쉬울것 같습니다.
페이지수?
위의 사이트맵으로 분류하면 메뉴들 개수가 나오는데 이 메뉴 개수를 페이지수로 산정할 수 있습니다.
또는 워드파일 1페이지를 1페이지로도 산정을 하는데 하나의 메뉴가 비교적 많은 내용을 담는 경우(워드페이지 2페이지 이상)는 내용에 맞추어 페이지수를 산정하여 견적에 반영될 수 있습니다.

메인페이지
메인페이지는 홈페이지 접속시 첫 페이지가 되는 대문 페이지를 말하며 영어로는 Home 페이지 혹은 Index 페이지로 불리기도 합니다.
사용자가 접속시 가장 먼저 보게되는 페이지이므로 가장 비중있게 제작되는 페이지이며 디자인 작업시 가장 먼저 메인페이지 디자인을 합니다.

서브페이지
서브페이지는 메인페이지 접속 후 클릭하여 이동하게 되는 하위 페이지들 입니다.
사이트맵 구성에 맞게 제작되는 페이지들 입니다.
보통은 메인페이지를 디자인을 먼저 하고 서브페이지를 진행하는 순서로 합니다.
참고사이트
홈페이지제작 견적 의뢰시 참고사이트 혹은 레퍼런스(Reference) 사이트 url 제출을 요구하는 경우가 많습니다.
어떤 홈페이지를 원하는지 디자인적인, 그리고 기능적인 요소들을 파악하기 위함입니다.
주로 경쟁사 사이트 현황을 보시고 마음에 드는 디자인이 있는 곳을 적어주셔도 좋고, 경쟁사의 어떤 부분(디자인 혹은 기능)이 좋은지 알려주시면 더욱 좋습니다.
경쟁사가 아니더라도 잘된 홈페이지를 참고하셔서 알려주셔도 좋습니다.
국내의 경우 지디웹(www.gdweb.co.kr) 혹은 디비컷(www.dbcut.com)에 접속하시면 잘 만들어진 홈페이지들을 보실 수 있습니다.

반응형 홈페이지/모바일 홈페이지/적응형 홈페이지?
반응형 홈페이지는 홈페이지의 가로사이즈가 고정(Fixed)이 아닌 가변적인 형태 입니다.
20인치 이상의 PC화면 가로 사이즈와 휴대폰 가로 사이즈가 다르기 때문에 고정형태로 제작하게 되면 휴대폰에서 너무 작게 보이게 됩니다.
때문에 사용자의 디바이스 사이즈에 반응하도록(response) 제작하는게 반응형 홈페이지 입니다.
[반응형 홈페이지란?]
모바일 홈페이지는 반응형 홈페이지가 보편화되기 전에 PC용 홈페이지(고정사이즈) 제작 후 모바일 사이즈에 맞춘(고정사이즈) 를 추가로 제작하는 형태 입니다.
휴대폰의 사이즈도 스마트폰 초기 대비 계속해서 커지면서 모바일 홈페이지가 고정 사이즈로 제작된 경우 좌우 공백이 생기는 등 문제와 PC홈페이지와 모바일 홈페이지를 별도로 관리해야 하므로 이중 관리의 불편함의 문제 등으로 현재는 반응형 홈페이지가 대세로 자리잡게 되었습니다.
적응형 홈페이지는 반응형 홈페이지의 개념이나 홈페이지의 일부 부분을 모바일 특화 사이즈로 제작하는 형태 입니다.
특히 이미지에 텍스트 등의 정보가 포함된 경우 모바일에서 사이즈가 작아지면서 자연스럽지 않게 보이는 등의 경우 사용할 수 있습니다.
국내에서만 적응형 홈페이지라는 용어로 반응형 홈페이지와 뭔가 다른 용어로 혼동을 주는것 같지만 반응형 홈페이지의 일부로 보시면 됩니다.
보안인증서 SSL
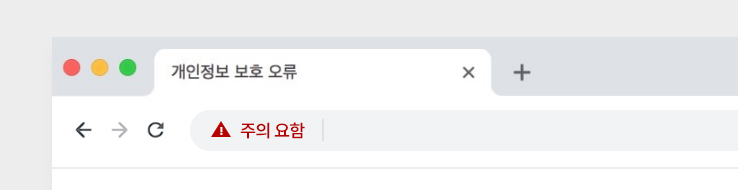
홈페이지 주소를 보면 어떤 사이트는 http:// 으로 시작하는데 어떤 사이트는 https:// 이렇게 S 가 붙는걸 보신적이 있을겁니다.
아래 이미지 처럼 크롬에서 접속시 경고 메시지가 나오기도 합니다.

이는 보안인증서가 사용되지 않아서 그렇습니다.
보안인증서는 영어로 Secure Socket Layer 으로 줄여서 SSL 이라고도 부릅니다.
보안인증서는 인증서를 인증기관으로부터 발급받아 서버에 설치하여 해당 도메인과 연결하여 사용합니다.
기간은 연단위로 사용하며 도메인 명칭 1개에(서브도메인 포함) 인증서 1개를 설치해야 합니다.
즉 www.helloweb.co.kr 과 www가 빠진 helloweb.co.kr 에 모두 연결하려면 각각의 인증서를 발급받아 설치해야 합니다.
이상으로 홈페이지제작 관련 기초 용어에 대해 말씀드렸습니다.
홈페이지 제작 문의를 하시려면 아래 링크 이용 부탁 드립니다. 감사합니다.